Future of WordPress: Hello, Gutenberg
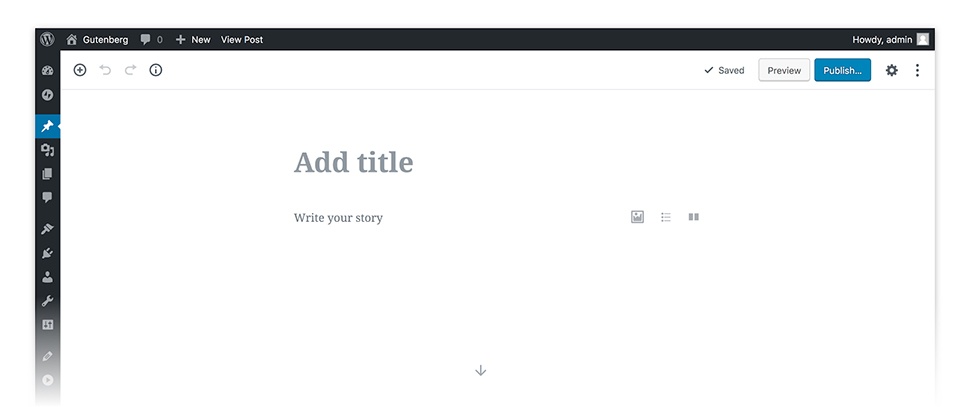
 From WordPress.
From WordPress.
Disclaimer: Gutenberg is still in development and any features discussed in this post may change or be removed in future updates.
If you are one of many adopters of the WordPress CMS, chances are you’ve heard this “Gutenberg” buzzword floating around. And if you’re anything like myself, you’ll end up using some Google-fu to quickly learn about Project Gutenberg and its purpose.
You might have even interacted with the newly-introduced “Try Gutenberg” dashboard widget, shipped with version 4.9.8.
Project Gutenberg is aimed at introducing a new experience for building pages, posts, and managing content within WordPress at the editor level. Instead of relying on shortcodes, plugins, and overly complex custom fields, the community is working hard to bring block-based editing to the WordPress core.
What does this actually mean?
The editor experience will now be dipped in modern technologies like React and the WordPress REST API, creating opportunities for content editors to construct objects in ways that have previously only been written about.
These new technologies will change the way we work with data on the front-end, as well. As you find yourself working more with Gutenberg, you’ll discover that WordPress posts begin to look similar to how the [WordPress REST] API is structured.
This means the back-end and front-end editing experiences will be nearly identical, creating a true WYSIWYG content editing experience.
After seeing what’s possible with Gutenberg, you may actually find yourself enjoying the interaction with the WordPress content creation process all over again.
Becoming friends with blocks
In the Gutenberg editor, every piece of content is treated as an individual block. These blocks can be moved freely around the page and saved for later without the need to copy and paste.
Each block has its own unique settings and options that allow you to transform your content visually.
This extended flexibility allows editors to move, customize, convert, and craft content blocks in ways you’ve only imagined or had to use expensive plugins within the Classic Editor experience.
New blocks, new possibilities
The editor comes with many blocks that you might already be familiar with if you’ve used the Classic Editor (like headings, paragraphs, blockquotes, lists, and images), but there are several new blocks that allow you to easily create content that used to require third-party plugins or HTML knowledge (like buttons, tables, or columns).
Additionally, in the past, you may have changed a setting or placed a shortcode and then updated a page, only to find that it did not render on the front-end of your site as expected.
Gutenberg aims to make these problems a thing of the past. It allows settings changes and shortcodes to be rendered in real time, directly in the new editor.
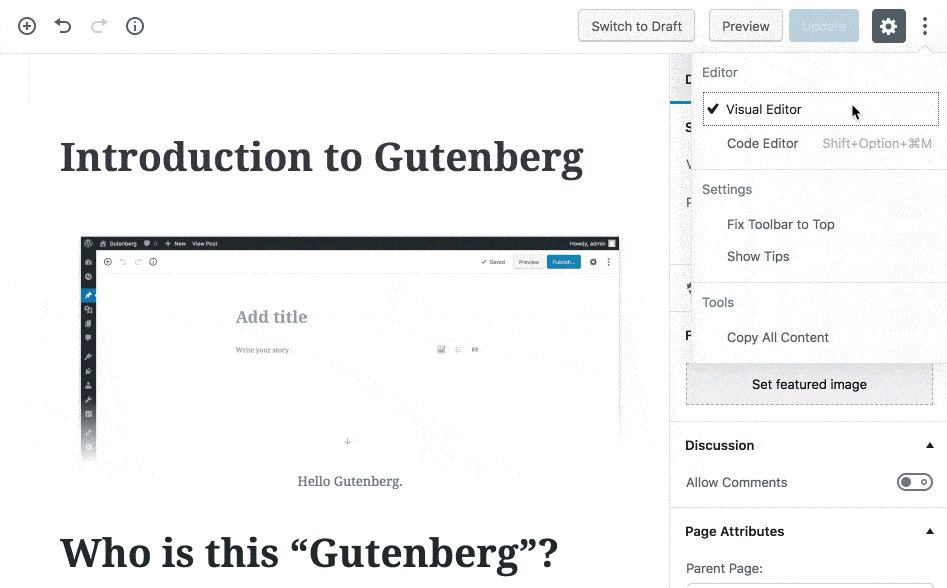
Let’s take a look at some of the great new features of the UI within the Gutenberg experience:
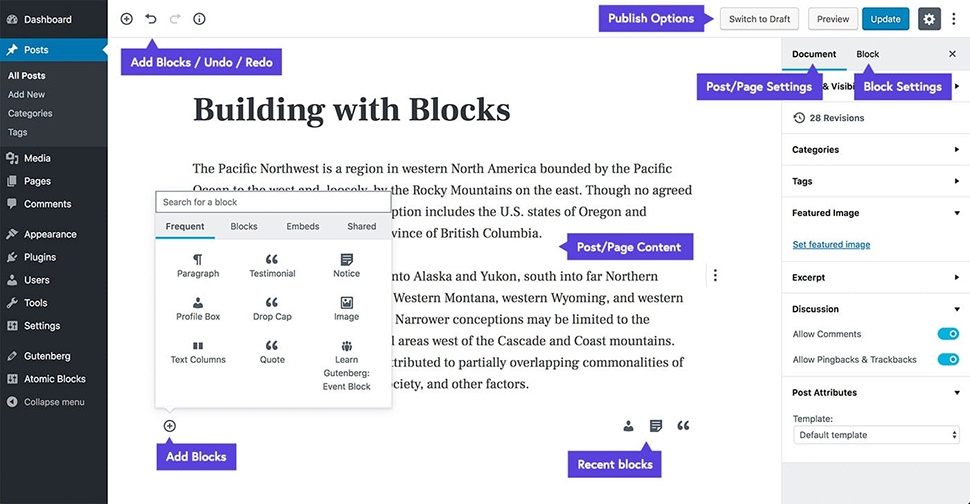
 From Atomic Blocks.
From Atomic Blocks.

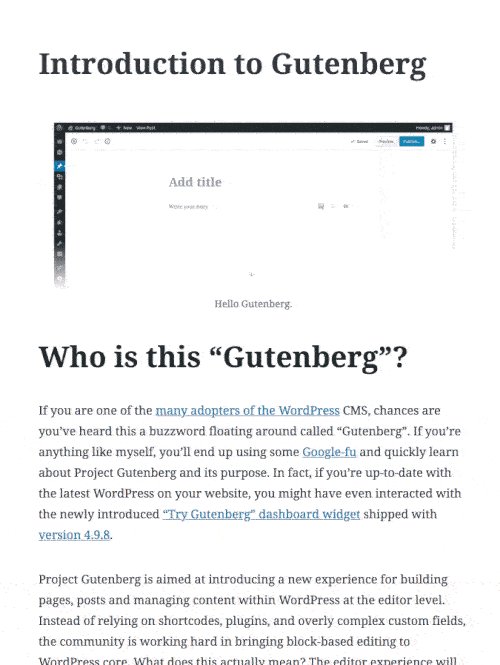
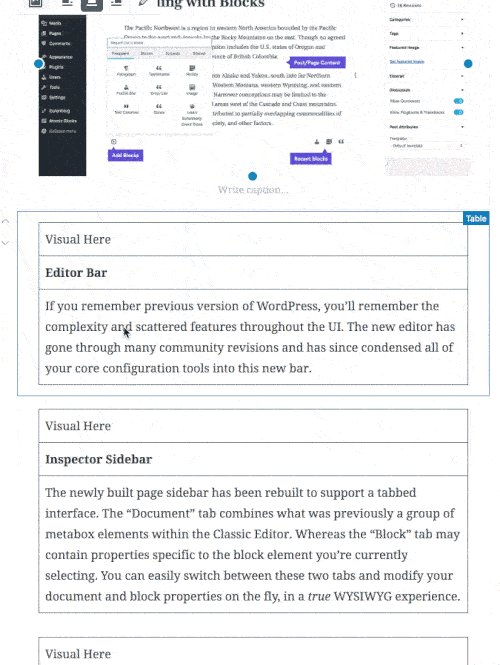
- Editor bar
Thinking back about previous versions of WordPress, you’ll surely remember the complexity of the features that were scattered throughout the content editing interface.
The community has since united around the common goal of making the editing experience intuitive, concise, and consolidated in the areas it needs to be.
In pursuit of this goal, Gutenberg introduces a compact new editor bar with all of your core page options easily available at all times.
You’re still able to easily update and preview your pages, but this time with new additions (like simplified content structures) that make content creation a seamless experience.
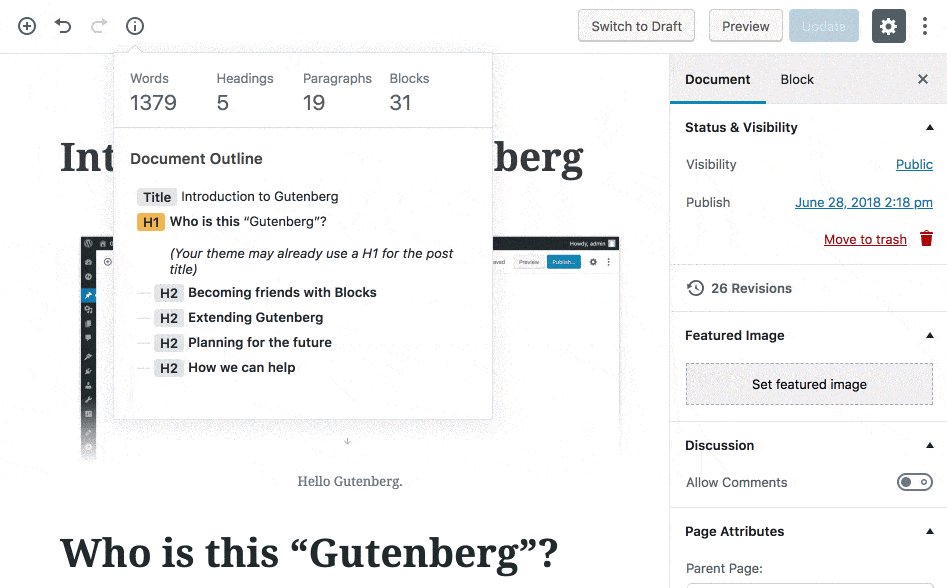
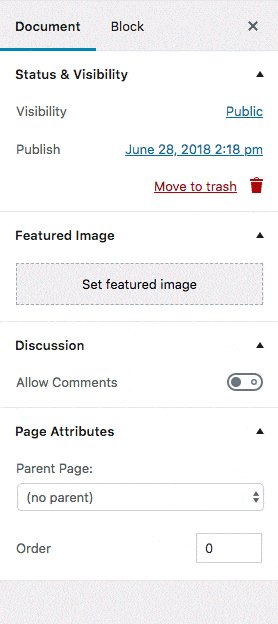
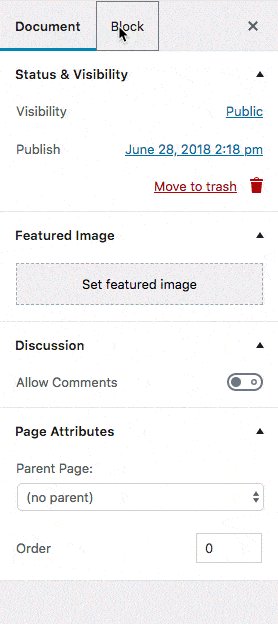
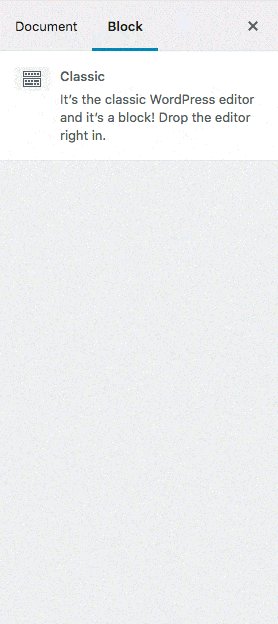
- Inspector sidebar
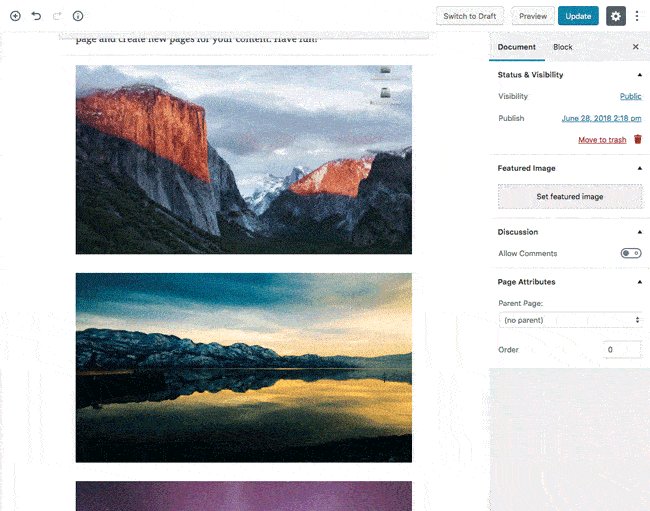
The newly-built sidebar has been restructured to support a tab-like experience.
- The “Document” tab combined several metabox elements previously scattered throughout the Classic Editor.
- The “Block” tab may contain properties specific to the block element you’ve selected.

- The “Document” tab combined several metabox elements previously scattered throughout the Classic Editor.
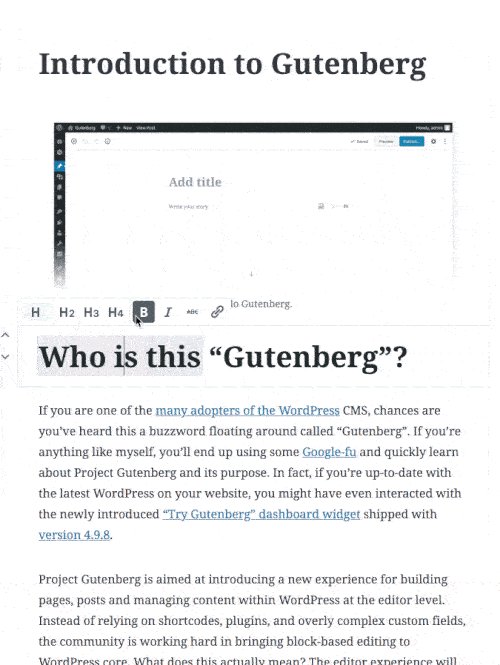
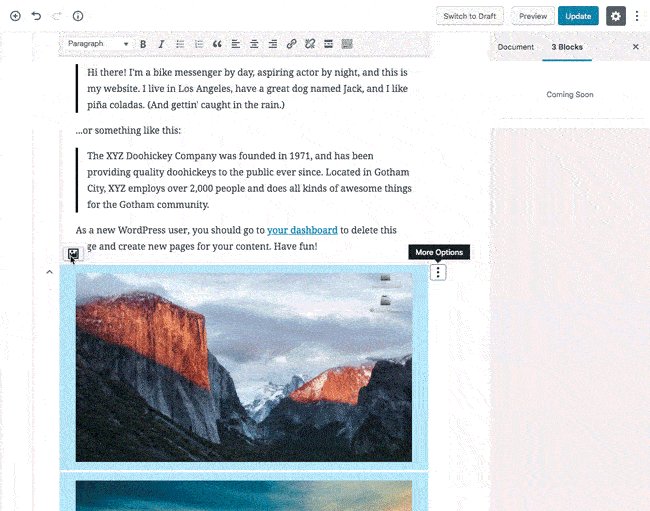
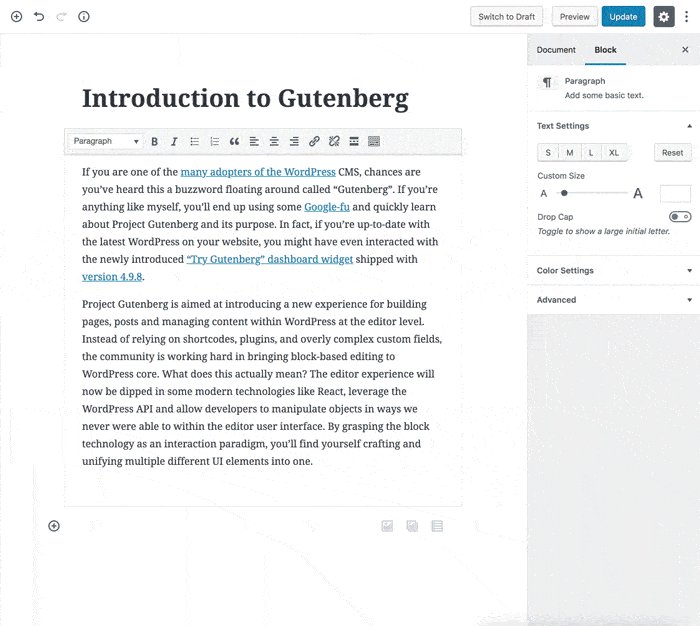
- Inline toolbar
When you click on a block you’ve introduced to your page, a toolbar should appear with options specific to that block type.
These buttons offer inline options for your blocks, such as alignment and formatting for a paragraph element, as opposed to the more complex block options found in the inspector sidebar.
Gutenberg in practice
If you’re like me, you’ve found yourself wanting more from the elements on your page, and at times, not having the options readily available.
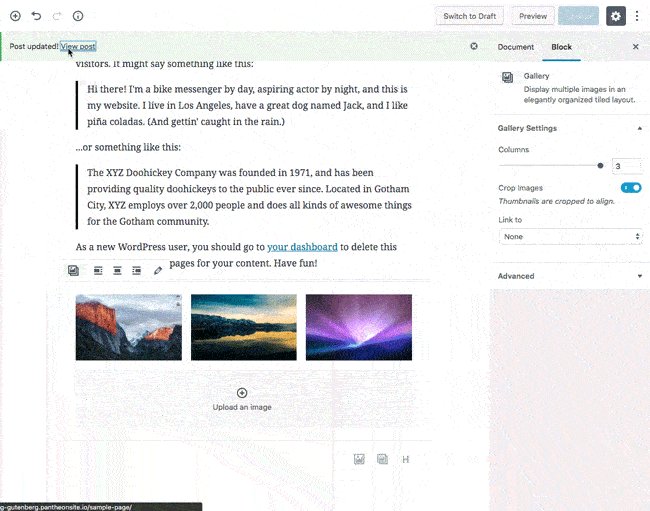
Imagine, for instance, you have a series of images on your page that you’d like to convert into a gallery layout.
With the Classic Editor, you’d either need to be a web developer or familiar with the complexity of gallery shortcodes – a bit of a pain for the average content editor.
Now, with pre-baked blocks included in the new editor, you can simply select a series of images on your page, right click, and transform them into a “gallery block.”
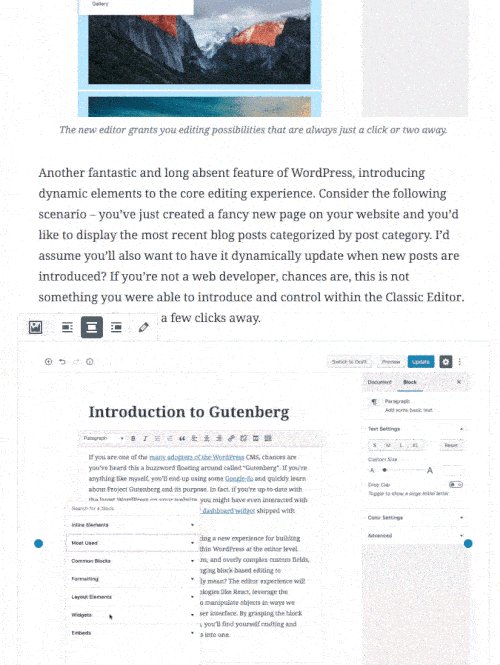
 The new editor grants you editing possibilities that are always just a click or two away.
The new editor grants you editing possibilities that are always just a click or two away.
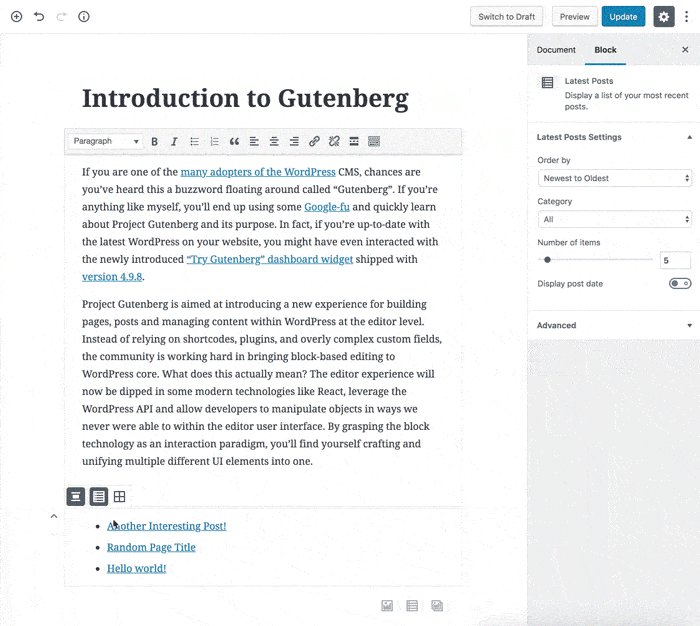
Yet another fantastic (and long-absent) feature of the new WordPress is the introduction of dynamic elements within the core editing experience.
Consider the following: You’ve just put together a fancy new page on your website and you’d like to display your most recent blog posts somewhere on that page.
If you’re not a web developer, it’s likely that this isn’t something you’re able to achieve in the Classic Editor experience. In the new editor, your desired display is just a few clicks away.
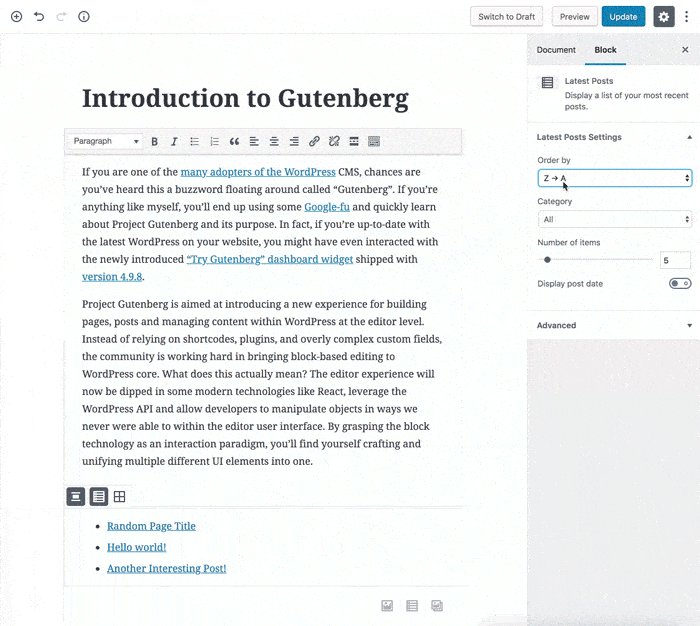
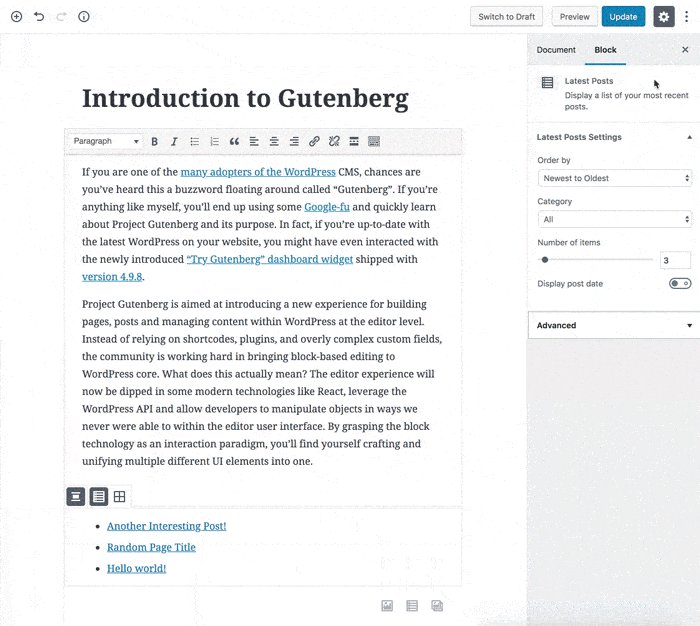
 Utilizing the dynamic block options within the Gutenberg editor.
Utilizing the dynamic block options within the Gutenberg editor.
For developers
Adopting a block-based system is not only convenient for content editors, but it also creates opportunities for developers to expand what is possible with both standard and custom content blocks.
Although this was also the case in the Classic Editor, there was not a defined standard or format as to how solutions should be approached. With just about every plugin author having their own way of doing things, it wasn’t hard to end up with a clunky and incompatible mess of an experience.
With this in mind, Gutenberg goes to great lengths to provide a shared user interface for adding and modifying content throughout WordPress. They've standardized the code under the hood, making it easier for plugin and theme developers to add new custom blocks and make WordPress more powerful.
Despite Gutenberg still being in development, there have already been massive contributions (with more to come) to the new editor within the official WordPress plugin repository.
Furthermore, many popular products (e.g., Gravity Forms, Advanced Custom Fields, FacetWP) have started positioning themselves to support the new editor, as several other authors will in the upcoming months.
Getting started
As mentioned, Gutenberg has been in development since last year and although it isn’t quite finished yet, you can download the plugin and start using it today.
There is also an official handbook for those interested in getting ahead of what’s new in the codebase, which is heavily JavaScript-focused.
Finally, if you’d like to participate in testing, contributing, or just provide general feedback, the community openly welcomes it.
Plans for the official release of Gutenberg have been made for WordPress 5.0. The development roadmap for August should bring great gains in the overall improvement of the editor, as well as some much-needed improvements on the mobile editing experience.
The community is coming closer to wrapping up the remaining critical issues, and an almost-full integration with Calypso is in the works (but we’ll cover that when the time comes).
WordPress founders look to have more than 100,000 websites with over 250,000 posts using Gutenberg before releasing it with a major WordPress update. This benchmark will give them confidence that nearly all of the bugs have been worked out. If we’re lucky, we may see Gutenberg fully-shipped within WordPress by the end of this year.
How we can help
Mindgrub is already formulating ways to introduce and utilize the new editor to generate dynamic experiences within WordPress for our clients.
I think it’s safe to say that Gutenberg will improve the content entry experience while also giving us a way to generate a more dynamic, rich, and unique user journey for your audience.
Whether you are looking to update, switch, or build a new website, we’ve got you covered with the latest tech to make the best site for you or your company. Reach out and let us know what you have in mind.
We’ve got more to share on Gutenberg. In our next article, we’ll review some ways that you can prepare your WordPress website for the release of Gutenberg. Stay tuned!

