Benefits of Building Your App with React Native

React Native is a native application development framework created by Facebook. It allows a developer to build a mobile app for both iOS and Android using only JavaScript, saving a lot of time developing for both systems.
I have a background in native iOS development, so when I first started using React Native years ago, there was a definite learning curve. But once I started getting the hang of it, my development velocity soared, and I was having a lot more fun writing code.
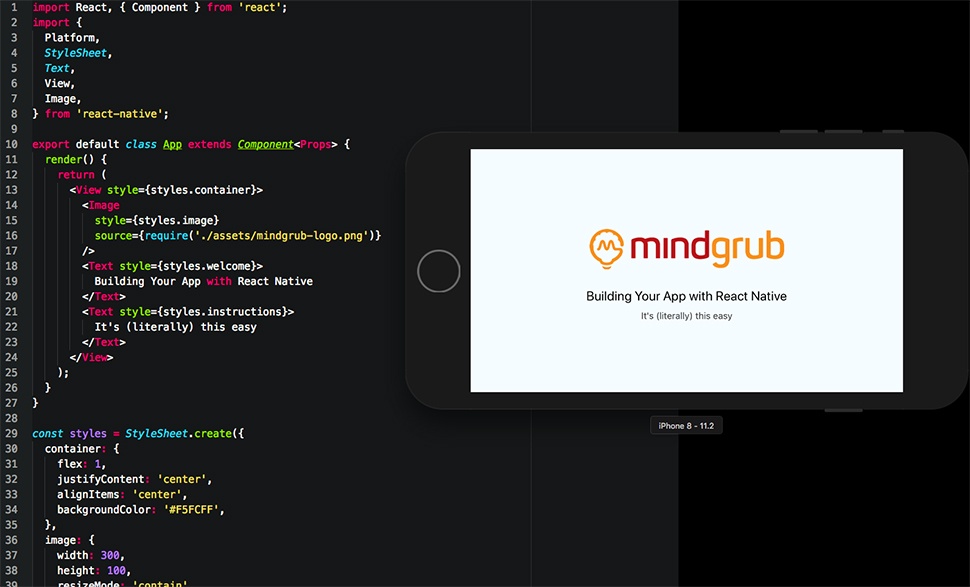
In particular, building user interfaces (UIs) is my favorite part about working with React Native. Compared to Interface Builder and setting AutoLayout constraints on iOS, laying out views with Flexbox feels amazing.
Not sure if a mobile website or a native mobile app is right for your organization? Download our white paper.
Let’s take a look at some other benefits of using React Native:
- Support from Facebook and the development community
Facebook continues to invest in and develop React Native, and it’s open source! Developers contribute to its functionality, making sure things stay up to snuff. And interest doesn’t seem to be slowing down one bit - just the opposite, actually.
Google Trends shows that search volume for “React Native” has grown exponentially over “Android development” and “iOS development” since its release in 2015.
- Truly native technology
Many other cross-platform frameworks (e.g., Apache Cordova, Ionic) are just glorified web apps. You can generally tell the difference between apps built with these tools and real, native apps.
Not with React Native. It renders real iOS/Android UI components under the hood, making apps indistinguishable from their native counterparts.
- Instantaneous results with the Live Reload feature
With React Native, apps don’t need to be restarted in order for changes to appear. No more waiting for that code to compile and the app to restart in order for changes to take effect.
This is huge. Not only do you save time by not rebuilding, but the developer can also tweak the UI nested deep within the app without having to navigate all the way back to that screen.
- Better bug detection
React Native's declarative nature where your view is simply a representation of your state, combined with its one-way data flow, results in very clean, modularized, and bug-free code.
Who’s using React Native?
Lots of companies are using React Native, including Airbnb, Tesla, Bloomberg, Walmart, and more.
Bloomberg, for example, found React Native to be the better tool, over Titanium and PhoneGap, to use for its new consumer iOS and Android app. Automated code refreshes, content personalization, and having JavaScript run on a separate thread as to not impact performance on media features were just a few ways the framework met Bloomberg’s needs.
Walmart decided to use React Native for its app, as well, as they were looking to improve customer experience. Not only did React Native increase customer satisfaction, but it also reduced labor costs for development because of its cross-platform framework. Furthermore, it allowed for fast updates while hosted on Walmart’s own servers, rather than having to go through the app store approval process.
Do you want to learn more about the React Native experience and find out how to achieve a robust, powerful app? Let’s chat.

